上一篇已經完成Tag分類部分
只剩下模糊搜尋以及tableView顯示
這篇就來把剩下的完成
這裡標題使用NSPredicate
因為OC好像可以使用NSPredicate達成目標Swift好像不行
可能要使用filterfilter可以用特定自去搜尋你所傳的文字
比如 我今天要洗澡打球睡覺contains 睡覺 的話
就可以找到本文內有睡覺
let ary = ["我要吃飯","打球","我今天要洗澡打球睡覺","睡覺"]
let resultAry = ary.filter {
(str) -> Bool in return
str.contains("睡覺")
}
print(resultAry)
打印出來可以找到所有有睡覺的文字字串
並且儲存在陣列裡面
["我今天要洗澡打球睡覺", "睡覺"]
這樣可以找字串就方便多了
可以把我們上一篇的Tag拿來找Tag地下的文字都拿來找過一遍
找到的就存在陣列
並且顯示在tableView
let strokeStr = [strokeStr]
for i in objectArray.indices {
for j in objectArray[i].sectionObjects.indices {
// 搜尋所有Tag底下的文字
let resultAry = strokeStr.filter {
(str) -> Bool in return
str.contains(objectArray[i].sectionObjects[j])
}
// 如果有找到符合的話執行
if resultAry.count > 0 {
if (filterArr[objectArray[i].sectionName] != nil) {
var arr = filterArr[objectArray[i].sectionName]
// 去除重複行程
for k in arr!.indices {
if arr![k] == objectArray[i].sectionObjects[j] {
return
}
}
// 新增行程
arr?.append(objectArray[i].sectionObjects[j])
filterArr.updateValue(arr!, forKey: objectArray[i].sectionName)
}else{
// 創立Tag Key 並且 新增行程
let arr = [objectArray[i].sectionObjects[j]]
filterArr.updateValue(arr, forKey: objectArray[i].sectionName)
}
}
}
}
完成以後就可以幫忙分類
單純分類而已
Demo
接下來處理已完成項目
使用上次的Alert事件
當按下確認以後
將array的行程remove
並且updateValue
然後reload TableView
// 建立[確認]按鈕
let okAction = UIAlertAction(
title: "確認",
style: .default,
handler: {
(action: UIAlertAction!) -> Void in
var arr = self.filterArr[self.tableArr[indexPath.section].sectionName]
arr?.remove(at: indexPath.row)
self.filterArr.updateValue(arr!, forKey: self.tableArr[indexPath.section].sectionName)
self.tableArrInit()
})
alertController.addAction(okAction)
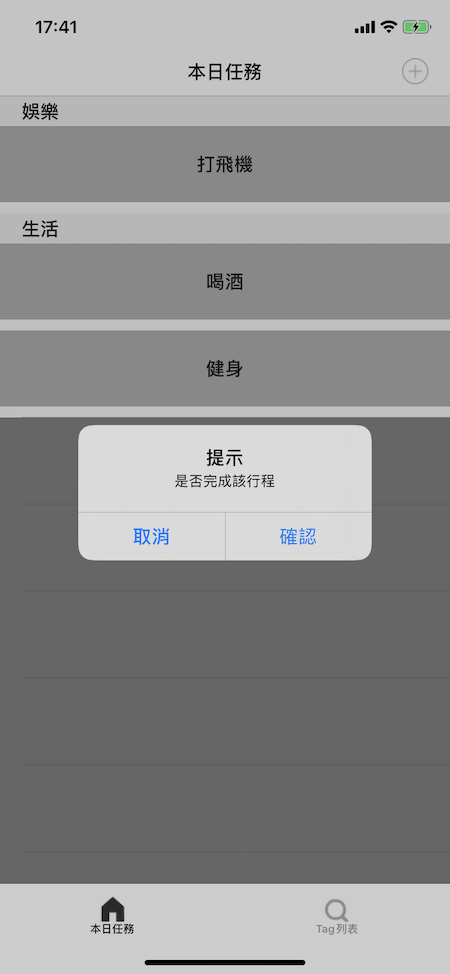
Demo
全部就設置完畢了
來Demo全部流程
新增什麼文字
會分類到哪個Tag

以前沒有的Tag可以直接輸入新增
一樣會幫忙新增

使用以下文字
個人有個小癖好 主要是因為本人有隨手記錄文字的習慣 但很多詞會重複、想要這個程式 擁有分類功能的並且可以自動分類我寫的詞屬於哪一個檔案 譬如我輸入「寫功課 洗衣服 看影片」按下更新之後就能將寫功課-歸類為課業 洗衣服歸類為待做事項、看影片歸類為娛樂. 假如我輸入「洗衣服 寫功課 看影片 寫功課」按下更新後自動屏蔽重複的字眼、只保留一次即可、詞語詞以空格為界 假如打錯字則將辨識不了的詞語顯示出來手動辨識
會自動去我的Tag做分類

這邊輸入重複的行程
以及沒重複的看結果

點選TableView跳出Alert
確認後刪除該Cell

以上大概是這次練習
寫成很急促雖然UI很醜
但是功能大部分自己都還算滿意
